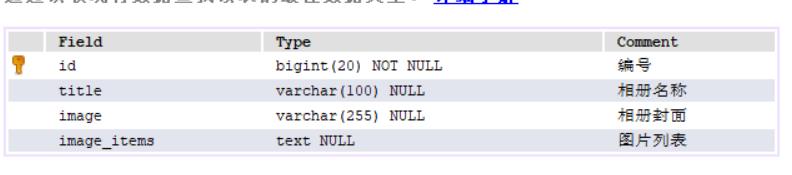
提供好的有album模板界面,上传组件,pojo类,albumService接口,album通用Mapper,数据库表。
首先分析数据库表:

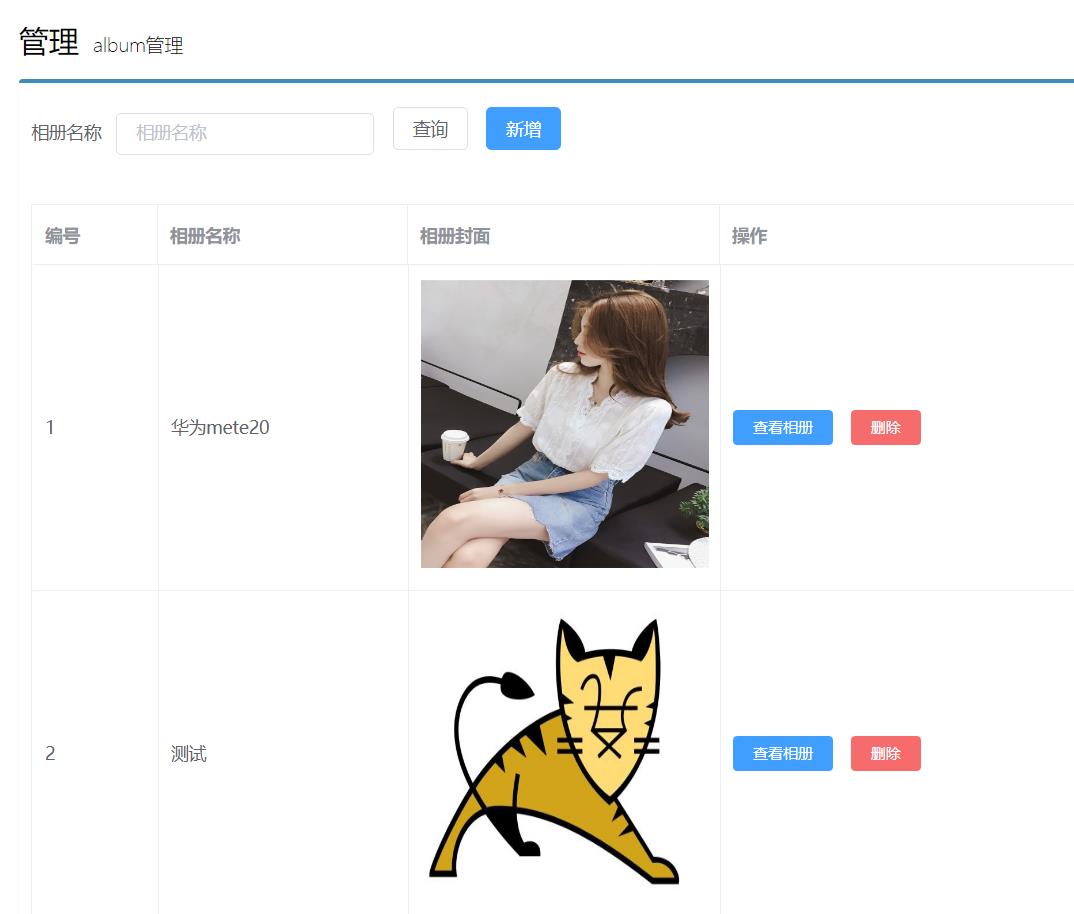
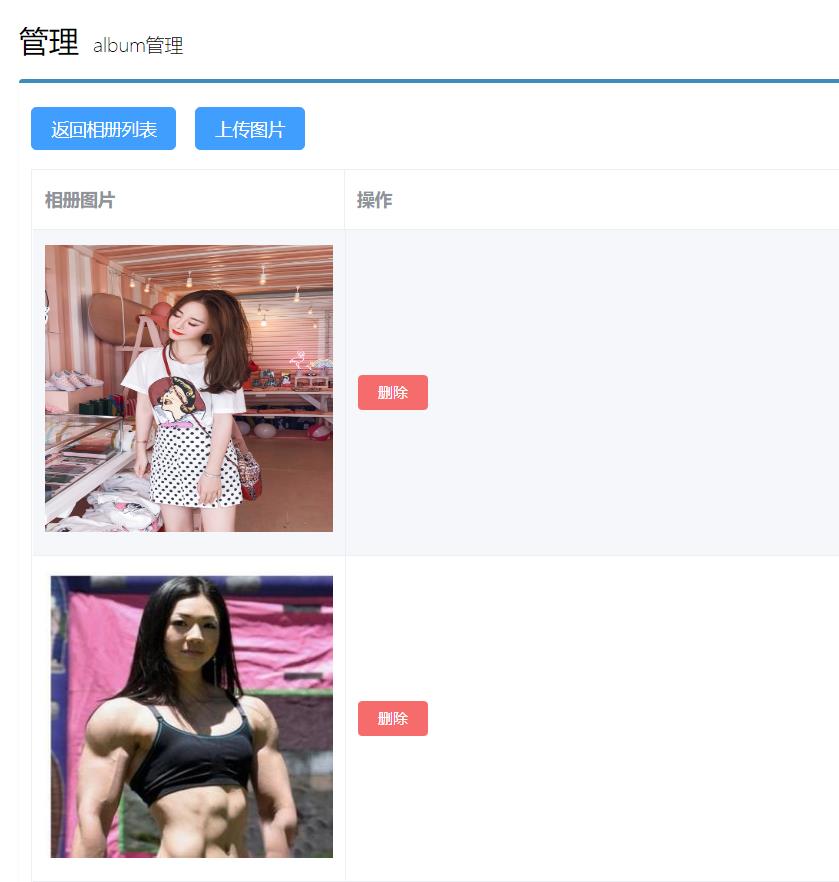
前端方面的思路:因为分为相册列表和相册详情,所以需要两个页面才方便展示不同的操作,直接复制个album界面,通过修改按钮和表格显示体现出列表与详情的区别。相册列表界面显示所有相册,然后点击查看相册,带上相册id跳转至相册详情页面,在相册详情页面通过截取方式获取id后再发送请求获取相册详情,再将imageItems中图片读取展示出来。
axios.get(`/album/findById.do?id=${window.location.href.split("id=")[1]}`)


后端service层:利用现成的Service接口中简单的增删查改进行组合,主要在controller层进行编写
@PostMapping("/add")
public Result add(@RequestBody Album album){
//相册的上传
albumService.add(album);
return new Result();
}
@PostMapping("/update")
public Result update(@RequestBody Album album){
//主要用于相册中图片列表字段的增删
albumService.update(album);
return new Result();
}
@GetMapping("/delete")
public Result delete(Long id){
//删除相册
albumService.delete(id);
return new Result();
}
前端显示:个人感觉最麻烦的就是前端对于图片详情字段的增删操作,因为传过来的其实只是一段String字符串,需要先转换成json数组,然后再进行查改。
<!---------图片详情显示部分代码--------->
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="images" label="相册图片" width="250">
<template slot-scope="scope">
<img width="230px" height="230px" :src="scope.row.url">
</template>
</el-table-column>
<el-table-column
label="操作">
<template slot-scope="scope">
<el-button @click="dele(scope.row.uid)" size="mini" type="danger" size="small">删除</el-button>
</template>
</el-table-column>
</el-table>
<!----------请求部分代码---------->
new Vue({
el: '#app',
data() {
return {
tableData: [],
searchMap: {},
pojo: {},
formVisible: false,
imageUrl: '',
items: [],
images:[null],
id: ""
}
},
created() {
this.fetchData();
},
methods: {
fetchData() {
axios.get(`/album/findById.do?id=${window.location.href.split("id=")[1]}`).then(response => {
this.items = response.data.imageItems;
this.pojo.title = response.data.title;
this.id = response.data.id;
this.images = JSON.parse(this.items);
this.tableData = this.images;
});
},
save() {
//相册详情页面向相册中添加图片
let json = {"url": this.imageUrl, "uid": this.get_uuid(), "status": "success"};
this.images.push(json);
this.pojo.id = this.id;
this.pojo.imageItems = this.images;
axios.post(`/album/update.do`, this.pojo).then(response => {
this.fetchData(); //刷新列表
this.formVisible = false;//关闭窗口
});
},
get_uuid() {
var s = [];
var hexDigits = "0123456789abcdef";
for (var i = 0; i < 36; i++) {
s[i] = hexDigits.substr(Math.floor(Math.random() * 0x10), 1);
}
s[14] = "4";
s[19] = hexDigits.substr((s[19] & 0x3) | 0x8, 1);
s[8] = s[13] = s[18] = s[23] = "-";
var uuid = s.join("");
return uuid;
},
dele(uid) {
this.$confirm('确定要删除此记录吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.pojo.id = this.id;
for (let i = 0; i < this.images.length; i++) {
if (this.images[i].uid == uid) { //根据uid判断删除json字段
this.images.splice(i, 1)
}
}
this.pojo.id = this.id;
this.pojo.imageItems = this.images;
axios.post(`/album/update.do`, this.pojo).then(response => {
this.fetchData(); //刷新列表
})
})
}
此外还有个问题就是在新建相册的时候,默认的图片详情的字段为空,所以在albums中如果第一次上传的话会导致识别不出images为数组,所以无法使用push方法进行字段添加,所以需要在album页面新建相册时添加“[]”字符串进行占位,之后albums中就可以进行正常增删操作。
save() {
this.pojo.image= this.imageUrl; //如页面有图片上传功能放开注释
this.pojo.imageItems="[]",
axios.post(`/album/add.do`, this.pojo).then(response => {
this.fetchData(); //刷新列表
this.formVisible = false;//关闭窗口
});
},
以上。